火狐最新浏览器Firefox Quantum速度会更快吗
前段时间刚发布的 Firefox Quantum,从内到外都焕然一新。抛弃了一直坚持的 UI 风格、扩展体系和内核架构,Mozilla 可以说是革了自己的命,誓要与 Chrome 再较高低。
速度,唯快不破
对浏览器来说,速度是立身之本。曾经,Google Chrome 就凭借当时无出其右的网页加载速度干掉了 Firefox 和 Internet Explorer,称霸了浏览器市场。而换了新渲染引擎后,Firefox 能否与 Chrome 争雄,00791下载站做了如下对比实验。
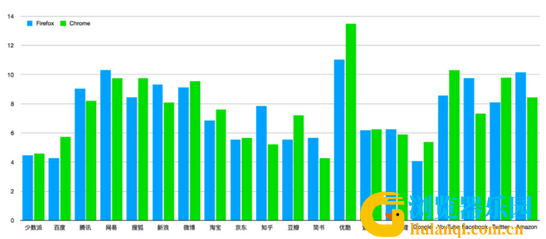
为了尽可能保证公平性,测试所选用的浏览器均是最新稳定版本(Firefox 57 和 Chrome 62)并事先清空了 cookies。在网页方面,挑选了百度、微博、优酷等 15 个国内用户经常访问的网站及 Google、YouTube、Twitter 等 5 个热门国外网站。在依序打开所有网站 3 次并求均值后,我们得到了如下的柱状对比图。

由测试数据我们可以看出,打开大部分网页时,Firefox 和 Chrome 的加载速度都相差无几,只在知乎和优酷等少数网页上有较大差异。比较有趣的是,Firefox 打开 Google 和 YouTube 的速度还要优于 Google 自家的 Chrome。最后双方的总用时分别为 150.58 秒和 152.68 秒,而 Firefox 以 12 : 8 的微弱优势获胜。
在冷启动速度方面,Firefox 和 Chrome 的打开耗时都在 2 秒以内,几乎可以忽略不计。不过,在现代浏览器上,制约网页浏览速度的更多在于你的带宽情况,其它因素都影响甚微。因此,00791下载站还针对其它你关心的方面进行了测试,欢迎继续阅读。
占用,以小搏大
在各路电脑配件价格都一路高涨的今天,一个性能好、占用低的浏览器自然更讨人喜爱。而在内存占用方面,Chrome 可就不那么令人满意了,这一点也同 IE 的慢一样,衍生出了无数段子。
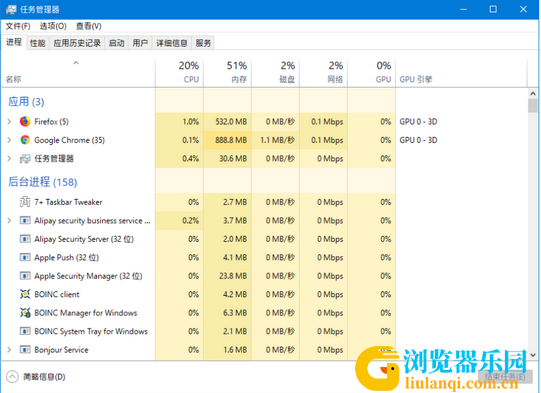
当然,作为文明人,我们还是要用数据说话。在重启电脑后,我分别进入了两个浏览器的隐身模式,只打开新标签页,等待 5 分钟后得到了下图的资源占用对比情况。Firefox 占用约比 Chrome 低了 40%;而 Chrome 同学不仅发挥稳定,还带来了 888.8 MB 这样的精彩输出,让我们为它鼓掌 。

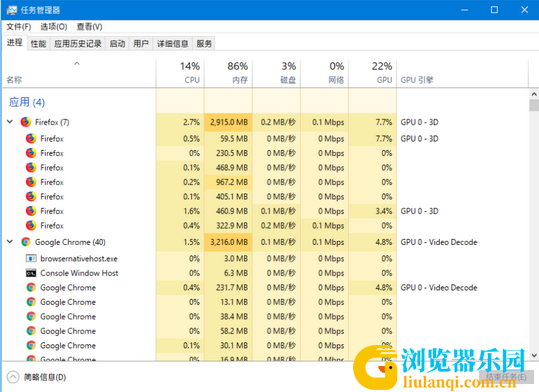
接着,我用 Firefox 打开了我派首页,看了一篇文章;然后点进知乎,点了几个赞后转到豆瓣,给「寻梦环游记」标记了「想看」;随后是微博、Readhub、Outlook 和淘宝;最后,我打开 B 站,从排行榜上挑了一个视频播放,总计同时打开了 10 个标签页。然后,我用 Chrome 重复了以上动作(当然换了一部电影标记),得到了下图的资源占用情况。

由上图我们可以看出,Firefox 和 Chrome 在模拟日常环境下的性能表现差距并没有之前那么大,尽管 Firefox 内存占用较低,但我们仍能注意到其 CPU 和 GPU 的占用都要略高于 Chrome。
随后,我决定模拟一下极限使用环境,分别用它俩同时打开了 350+ 的标签页,得到了下图所示结果。内存占用依然是半斤八两,Firefox 略占上风,但 CPU 占用远高于 Chrome,如果你的处理器较差,可能负担会比较重。需要注意的是,在这种情况下,浏览器会选择性休眠一部分网页,因此并不能准确反映实际占用情况。
不过,在多标签页处理上,Firefox 明显比 Chrome 更友好。你可以在 Firefox 的标签页组右侧通过选单浏览所有网页标题,并轻松跳转;而 Chrome 竟然没有对标签宽度做最小限制,导致所有标签页都缩成了一模一样的三角形,可用性基本为零。
兼容,博采众长
除了能效外,浏览器的另一项重要指标就是对各通用 web 技术标准的支持情况。兼容性越强,网页加载也就越全面,浏览体验更舒畅。
在这里,00791下载站选取了如下 6 项浏览器基准测试,希望能更全面的了解各主流浏览器的综合性能表现。
JetStream 1.1:继承自 SunSpider 和 Octane 2 的 JavaScript 测试,包含有超过 40 项网络应用标准项目,分数越高,性能越强。
Kraken 1.1:来自 Mozilla 的 JavaScript 基准测试,同样是越高越好。
ARES-6 1.0.1:着重于最前沿技术标准的 JavaScript 测试,完成时间越短越佳。
HTML5 Test:测试浏览器对于 HTML5 标准的支持情况,满分为 555,兼容项目越多越好。
WebXPRT 2015:模拟用户日常行为,包含有图像处理、股票投资、图表演示、科学研究等数个子测试项目,全面衡量浏览器在 JavaScript、HTML5、本地资源调用等方面的综合表现,分数越高越好。
Speedometer 1.0:测试浏览器对 web 应用的支持情况,通过模拟完成 420 项重复操作进行,最后得分为 1 分钟内平均完成次数,越多越好。
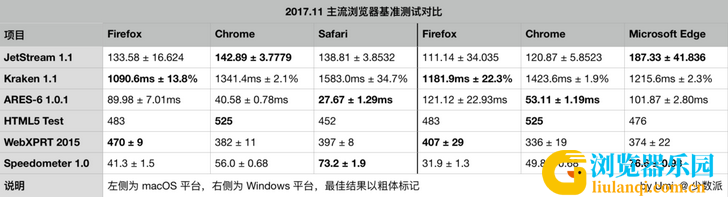
在测试环境方面,00791下载站选用了两台电脑,分别装有 macOS 10.13.1 和 Windows 10 版本 1709,内存均为 16 GB,所用浏览器均为最新稳定版本,最后运行结果如下。

由测试结果我们可以看出,Firefox、Chrome、Safari 和 Edge 这 4 款浏览器在性能方面各有胜负,难分伯仲。具体到 Firefox 和 Chrome 来说的话,Firefox 更擅长综合应用场景,而 Chrome 对 JavaScript 和 HTML5 等标准的支持度更佳。
结语
经过以上测试,我们可以得出结论:Firefox Quantum 相比旧版本的确是一次重大革新,在加载速度、资源占用和性能表现等各方面都追赶上来,与 Google Chrome 并驾齐驱。
但同时,抛弃了原有的扩展体系,在丧失了高度定制性优势的同时又难以与其它现代浏览器拉开差距,Firefox 也必然会失去一大批核心用户。壮士断腕能否奏效,还待时间考验。
无论如何,作为一个 Chrome 多年忠实用户,我还是希望 Firefox 能够成功,就像当年颠覆了 IE 霸权一样,让我们在 Google 已经赢得互联网的今天,依然始终有另一个选择。