Google Chrome启用新界面更新的步骤
谷歌正准备通过Chrome Refresh 2023 (CR23)更新推出其浏览器的新外观。在下文中您将了解如何在最新稳定版本的 Google Chrome 中启用一些预期的界面变化。长期以来,Google Chrome 一直拥有简单但总体用户友好的界面。然而,随着 CR23 更新,谷歌打算引入一些界面修改。虽然新界面将保留 Windows 11、10、macOS 和 Linux 等平台上的经典设计精髓,但它将融入 ChromeOS 和 Android 中已经存在的 Material You 设计语言的元素。

Chrome Refresh 2023 (CR23) 的主要界面变化包括:
顶部有较大按钮和圆角的工具栏;
更新了带有圆角的对话框和菜单;
重新设计了地址栏中的按钮,例如“共享”和“站点信息”按钮;
主菜单已更新,每个选项都有新图标;
用于切换配置文件的新菜单。
谷歌还在开发一项功能,可以根据当前壁纸图像自动为浏览器选择配色方案,类似于 Android 上的功能。另一个值得注意的设计变化是包含Mica动态材料,以与 Windows 11 设计语言保持一致。
此外,谷歌正在努力提高浏览器的定制能力。很快,用户将能够将 Chrome 与 Windows 11 的颜色强调相匹配。不过,该功能目前仅提供给有限数量的用户进行测试。
为 Google Chrome 启用新界面更新的步骤:
打开 Google Chrome(版本 117 或更高版本);
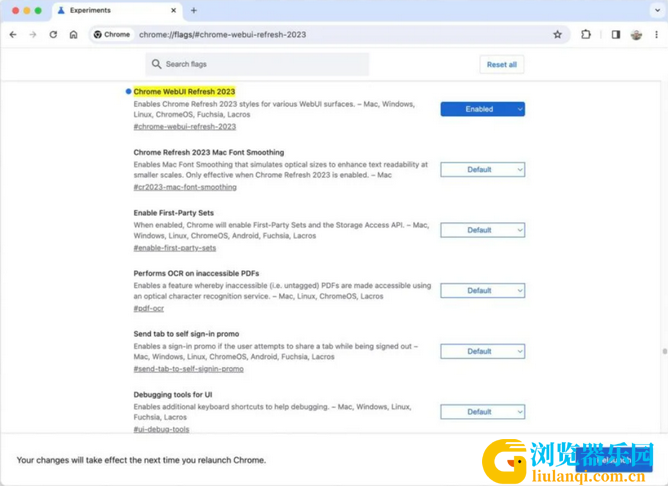
转到 chrome://flags/#chrome-refresh-2023 以启用 Chrome Refresh 2023 选项。选择启用选项;
转至 chrome://flags/#chrome-webui-refresh-2023 以启用 Chrome WebUI Refresh 2023 选项。选择启用选项;

转至 chrome://flags/#customize-chrome-side-panel 以启用“自定义 Chrome 侧面板”选项。选择启用选项;
或者,转到 chrome://flags/#omnibox-cr23-expanded-state-height 以启用多功能框扩展状态高度选项。选择启用选项;
或者,转到 chrome://flags/#omnibox-cr23-expanded-state-shape 以启用多功能框扩展状态形状选项。选择启用选项。
完成这些步骤后,您应该能够在 Google Chrome 中看到新的界面效果,预计将于今年晚些时候正式发布。